Adaptarse y sobrevivir. Eso es lo que estamos viviendo los SEOs con los cambios tan bruscos que todos los días desarrolla la gran empresa de Mountain View para mejorar la experiencia de sus usuarios. En específico, hoy hablaremos sobre la Google May Update 2021 (Google Page Experience), una actualización expresamente enfocada en la mejora de la experiencia de usuario, y que tendrá inicio en mayo de 2021.
Y es que, se trata de uno de los cambios grandes, ya que Google lo ha anunciado con un año de antelación para no «asustarnos» una vez llegase. Todo, principalmente por la pandemia, y también por el hecho de que se tratará de una actualización que moverá las SERPs por completo.
¿Quieres conocer en qué consistirán los cambios y cómo adaptarte a ellos para no pasar a la última página de Google? ¡Quédate aquí, porque hablaremos de todo esto a continuación!
En este post podrás leer:
¿Qué es la Google May Update 2021 (Page Experience)?

La Update de Google para la experiencia en las páginas es una nueva actualización a los sistemas de búsqueda de Google, que permitirán la medición de la experiencia de los usuarios al ingresar a una página web.
Es bien sabido que a Google le gustan los sitios rápidos, con buena accesibilidad, y con la utilización de prácticas que optimicen el acceso a contenidos online.
Y es que, estando en pleno 2021 y cada vez con mayor uso de móviles, era de esperar que Google le diera aún más importancia a la experiencia de usuario.
¿En qué consistirá esta actualización?
Esta actualización de Google se centra específicamente en el nivel de optimización web de una página. Aspectos como el tiempo de carga, tecnología utilizada, y la compresión de la web, son aspectos destacados, y que se centran en lo mismo: el tiempo de carga de nuestra web.
Para no alargaros mucho el asunto, os resumo toda la actualización en los 3 apartados más importantes que considero:
Implementación de valoraciones de experiencia en las SERPs
Este es el punto más jugoso que Google nos cuenta, ya que según pone en el Blog de Webmasters, estas métricas de Google se van a complementar con los ya conocidos apartados que veníamos trabajando, para optimizar aún más nuestros sitios webs.
Y es que, Google está próximo a implementar un fragmento en la vista previa de imagen o en los resultados, lo que puede resultar muy jugoso en conceptos de posicionamiento.
En pocas palabras, estaríamos obteniendo algo similar al icono de AMP ya presente en las búsquedas para móviles, el cual aumenta la visibilidad de tu web, y con ello el CTR y posicionamiento web.
Es decir, que ahora más que nunca, es importantísimo ofrecer experiencias de calidad, ya que de lo contrario, si contamos con una web muy lenta, Google nos mandará al inframundo de las SERPs ¡Avisados estáis!

Disminución del valor del AMP para Google News
Hasta ahora, Google había preferido siempre para resultados de Google News, aquellos que contaban con tecnología AMP. Sin embargo, tras la actualización de mayo, Google va a valorar por igual a quienes cuentan con AMP, como a quienes tienen una página con estándares de optimización buenos.
No se confundan, con esto Google no le está dando la espalda a AMP. De hecho, pese a que esta tecnología aún es relativamente incompleta, debido a la falta de personalización y compatibilidad con empresas de anuncios, Google seguirá utilizando esta tecnología, sin embargo, para Google News, va a considerar también a todos aquellos sitios que han trabajado para mejorar la optimización in-site, que es lo más normal.
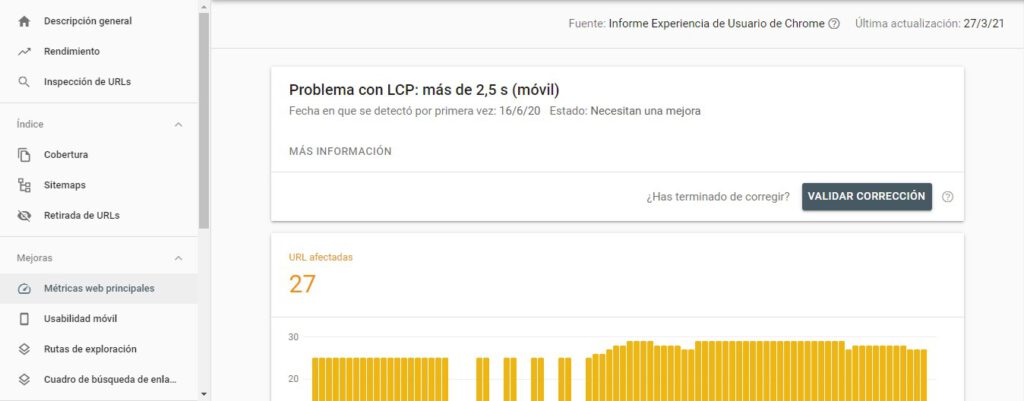
Implementación con Google Search Console
Ahora Google Search Console cuenta con dos apartados que se complementan con los cambios de la actualización de mayo. Estos son Métricas web principales y usabilidad móvil.
Con los datos de ambas, podremos hacernos una idea más acertada y con alertas en tiempo real, sobre los problemas que pueda presentar nuestra web en cuanto a funcionamiento.
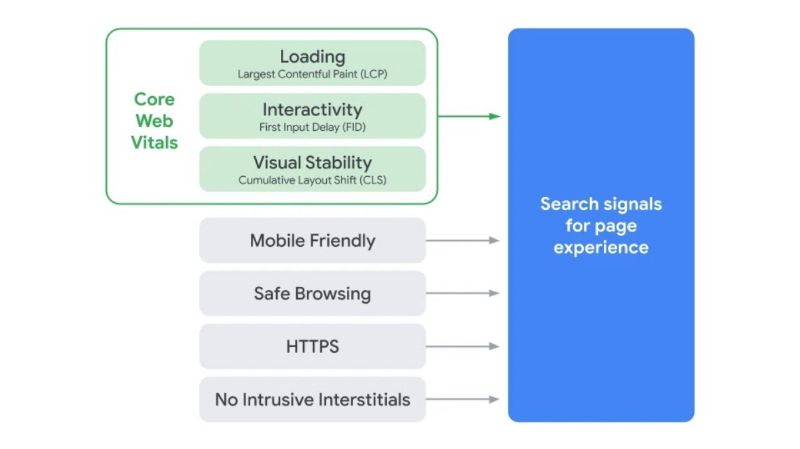
Mayor valoración de los Core Web Vitals
Google ahora le ha dado un nombre a estos apartados críticos: Core Web Vitals. Estos puntos vitales que Google tomará en cuenta son:
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)

Veamos estos apartados uno a uno:
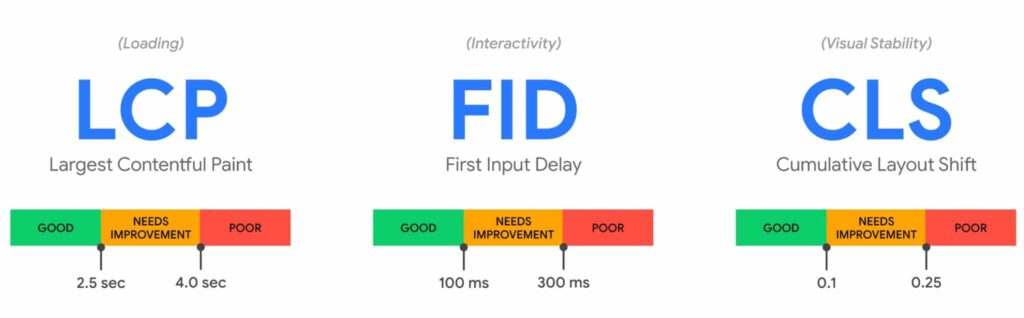
Largest Contentful Paint (LCP)
Esta métrica mide la renderización del elemento más grande de la ventana gráfica de tu web. Permite obtener datos estimados sobre cuánto tiempo se toman nuestros visitantes para obtener la «primera vista» de nuestra web.
¿Y cómo aprobamos? Mínimo 4 segundos de carga iniciales, aunque lo recomendado son 2,5 segundos. Algunos de los factores crítico que afectan este renderizado inicial son:
- Tener un servidor lento: ¡Lo barato sale caro! Los servidores de baja calidad (principalmente si no tienen discos SSD) pueden cargar mucho más lento, lo que ofrece un renderizado inicial bastante más pesado. Opciones para solventarlo, es la aplicación de un CDN, caché, etc.
- Bloqueo de Javascript y CSS: Los efectos visuales y funciones de nuestra web ofrecen mejor diseño. Sin embargo, también pueden retrasar la carga de la web si bloquean el renderizado. Se resuelve con una carga asimétrica o diferida.
- Tiempos de carga de recursos lentos: Esto pasa principalmente cuando se trata de recursos externos de nuestra web, o cuando son muy pesados. La compresión y optimización de carga son objetivos a considerar.
- Renderizado del cliente: Algunos usuarios podrían verse afectado por la manera en que su web maneja el JavaScript. Es importante utilizar pre-renderizado y minimizar el javascript crítico para optimizar la carga.
FID (First Input Delay)
De nada sirve que tu web cargue rápido, si los usuarios no pueden interactuar pronto. ¡Piénsalo! Vas apurado, buscas un SEO en Girona, quieres dar clic para obtener más información pero ¡No funciona la web!
Pues, no ha pasado mucho, solo 5-6 segundos, pero no tienes paciencia y te vas adonde otro consultor.
¿Verdad que no suena nada bien? Pues, así es como es esto.
¿Cómo aprobamos? Pues, con una latencia menor a 300 ms mínimo, aunque para Google es más bonito una latencia igual o menor a 100 ms ¿Y qué es lo que toma Google en cuenta tratándose de FID? Pues…
- JavaScript pesado: Algunos plugins o funciones de una web pueden ser sumamente pesados. Sin embargo, para Google no hay excusas, y no debemos interferir con el tiempo de carga y funcionamiento. Para evitar esto, podemos detener temporalmente la carga de dichos archivos pesados, para dejarlos para luego de que la web sea interactiva. De la misma forma, otras técnicas podrían ser aplazar el JavaScript no usado o minimizarlo.
- Ejecución de scripts de terceros: Puedes alcanzar a optimizar el tiempo de respuesta de tu web, pero no el de terceros. Por eso, usar scripts de terceros puede aumentar la latencia y con ello el FID.
CLS (Cumulative Layout Shift)
CLS ya no se centra tanto en la optimización de la web, sino más bien en la experiencia de usuario. Y es que, a cualquiera le ha pasado que quiere dar clic en un enlace, pero la web sufre un cambio repentino ¡Y clicas donde no querías!
Vamos, que si se trata de un juego, qué importa. Pero ¿Y si ordenas algo con dinero real? Estamos hablando de daños a quien usa nuestra web, así que a Google no le gusta para nada.
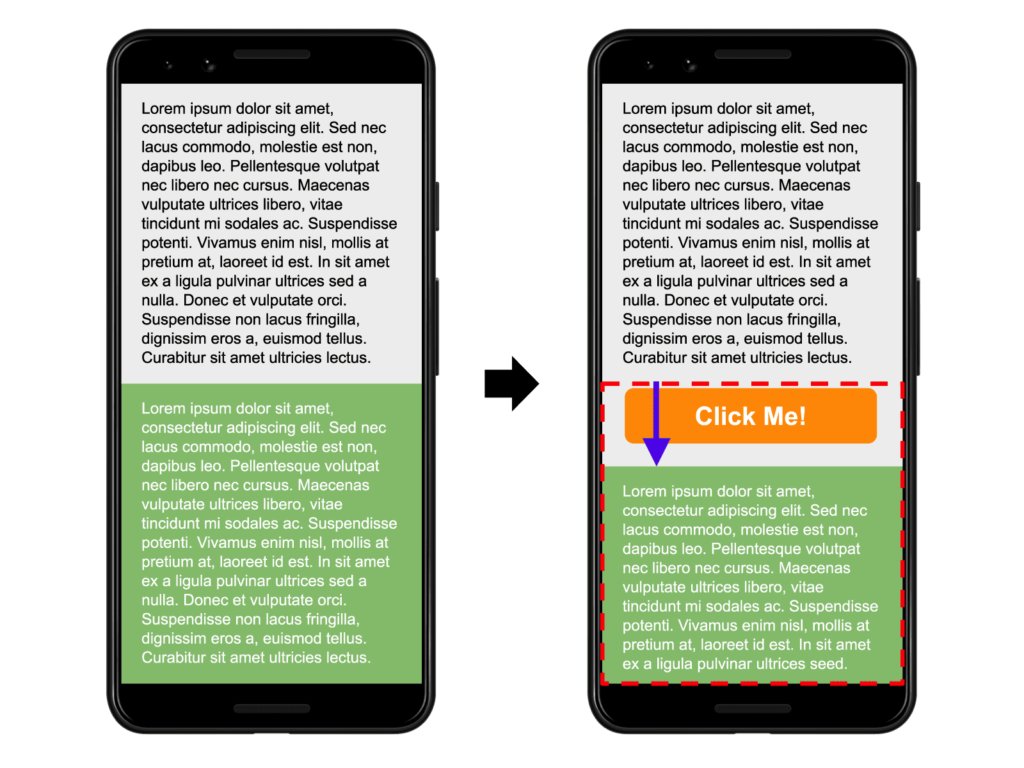
Para aprobar esta auditoría, tendremos que contar con una puntuación menor a 0,1, es decir, estar usando técnicas para que el diseño de nuestra web no se torne inestable a medio uso. Os dejo un ejemplo sencillo:

¿Cómo aprobar la Google May Update 2021?
Siendo totalmente sincero, me tomaría más de un post explicar por completo cómo optimizar una web al máximo. Sin embargo, puedes basarte de esta web (en inglés) para hacer todos los cambios que optimicen al máximo la velocidad de tu web. Y si no, pues ¡Para qué estoy hombre! Contáctame, y hablamos sobre cómo aplicar una estrategia para que la actualización no te coja desprevenido. ¡Sin compromisos!
Por último, os dejo el enlace a la web de Google donde se habla de la Google May Update 2021. Y tú ¿Ya has empezado a actualizar tu web para no quedarte abajo en las SERPs?