Las imágenes ocupan muchas veces más de la mitad del peso de una web, es por ello que aprender a optimizar imágenes para tu web es tan importante como aprender a elegir una plantilla adecuada para tu página. De hecho, en el caso de que las imágenes a utilizar para la web no sean optimizadas, es posible que nos encontremos con problemas en el WPO.
Sigue leyendo, porque te explicamos cómo optimizar imagenes para web y así brindar el máximo rendimiento a tu página.
En este post podrás leer:
¿En qué consiste la optimización de imágenes web?
Optimizar imágenes para tu web consiste en reducir el tamaño con el fin de mejorar la experiencia del usuario que visite nuestra web. La idea es brindar una carga mucho más rápida a nuestra página, pero por ningún motivo perder la calidad de la imagen. Para lograr esto es importante aprender a tomar en cuenta cuál es el formato de imagen ideal para tu web.
Mejores formatos de imagen para una web
Antes de empezar con la optimización es importante que hagas uso del formato correcto para cada tipo de imagen, ya que no todos los formatos de imagen son buenos para todas las imágenes. Existen varios formatos de imagen, pero los que son más utilizados y dan mejor resultado son:
GIF
El formato GIF es muy antiguo, pero muchas personas no lo consideraban importante hasta hace poco, cuando se volvió muy famoso y prácticamente lo podemos encontrar en todos lados. Prácticamente es usado siempre para imágenes en movimiento y soporta paletas de 256 colores, al igual que transparencias.
PNG
PNG o Portable Network Graphics es una opción alternativa a GIF que además de soportar transparencias, las imágenes son excelentes, pero con un alto peso debido a su algoritmo de compresión sin pérdida.
JPG
JPG es uno de los formatos más encontrados en todas las web, de hecho, es el formato estándar para las fotografías. Lo mejor de este formato es que cuenta con una compresión con pérdida, por lo cual se puede sacrificar algo de la calidad para obtener un peso sumamente bajo. Esto es muy bueno, pero a la vez es un poco negativo, ya que podríamos terminar con una imagen sumamente pixelada, algo que no va nada bien en la web.
¿Cuál es el mejor formato de imagen para una web?
Ninguno, cada uno es perfecto para una tarea, es por ello que debemos tomarlos cada uno para su tarea y poder obtener un resultado óptimo. Estos son los usos correctos de cada formato de imagen:
- GIF: Perfecto para imágenes en movimiento con escasos colores, preferiblemente en escala de grises, pero no recomendado para imágenes con muchos colores.
- PNG: Formato para gráficos e ilustraciones, al igual que para diseñadores. Perfectas para usarlas como el logo de tu web.
- JPG: Este es el formato correcto para usar fotografías o imágenes para web sin necesidad de ocupar demasiados recursos ni que consuma tanto tiempo en la carga.
¿Cómo optimizar imágenes para WordPress?
Ahora que ya sabes en que consiste la optimización de imágenes es seguro que querrás optimizar todas las imágenes de tu web. Existen diferentes métodos para optimizar las imágenes, a continuación, te los explicamos.
Optimizar imágenes WordPress usando plugins
Si estás usando el CMS líder del mundo, entonces estás de suerte, ya que WordPress cuenta con plugins que hacen mucho más sencilla la optimización de imágenes para la web. Estos plugins optimizan las imágenes automáticamente, haciendo que tu labor solo sea subir las imágenes a tu web. A continuación, te dejamos varios plugins para optimizar imágenes en WordPress.
WP Smush It
Este es el plugin más conocido en cuanto a optimización de imágenes. El nivel de optimización de las imágenes es realmente increíble y además las imágenes son optimizadas automáticamente.

EWWW Image Optimizer
Este plugin un poco menos conocido cuenta con la misma capacidad y funciones que el plugin WP Smush It.
Cabe destacar que este optimizador de imágenes cuenta con capacidad de optimizar imágenes web sin importar el tamaño del archivo.
Imsanity
Uno de los mayores problemas en una web es utilizar el tamaño correcto de las imágenes para nuestro theme. Por ejemplo, si nuestra web cuenta con un ancho de 640 pixeles no tendría chiste que coloquemos imágenes con un ancho de 1020 pixeles, ya que solo tendríamos una imagen más pesada en nuestra web que se vería igual.
Este plugin lo que hace es redimensionar nuestras imágenes para que solo cuenten con el máximo tamaño permitido por nuestra web.
Optimizar imágenes para web usando herramientas offline
Vale, ya sabemos cómo optimizar imágenes WordPress de manera fácil, pero ¿Qué sucede si tenemos otro tipo de CMS como Drupal o Blogger? Entonces es cuando debemos tomar otro tipo de alternativas, las cuales pueden tomar menor o mayor tiempo. A continuación, te dejamos varios programas perfectos para optimizar imágenes para web usando herramientas offline.
Adobe Photoshop
Adobe Photoshop es uno de los programas de edición de imágenes que posee una de las mayores capacidades. Con conocimiento básico es posible realizar una reducción del peso de la imagen sin afectar la calidad, pero el programa tiene un alto costo.
Si cuentas con algo de dinero en tus bolsillos puedes invertir en esta poderosa herramienta, seguro que no te arrepientes.
GIMP
GIMP es una alternativa a Adobe Photoshop sumamente poderosa. Dentro de las opciones que nos brinda este programa por supuesto se encuentra la de optimizar imágenes web.
Optimizar imágenes para web usando herramientas online
Si no deseas descargar programas, también está la posibilidad de optimizar imágenes para web haciendo uso de páginas web que hacen el trabajo por ti. Para casi todo el procedimiento es muy sencillo y prácticamente consiste en subir una imagen y luego bajarla, algo que no te tomará ni 3 minutos.
Te dejamos varias páginas web para optimizar imágenes.
Compressor.io
Esta web cuenta con un alto poder para comprimir imágenes para web. Para optimizar una imagen no hay que hacer demasiado, ya que es muy sencillo el proceso. La web brinda dos tipos de servicio de optimización, los cuales son lossy y lossless. El primero (Lossy) reduce la calidad gráfica de la imagen (con perdidas), pero reduce su peso hasta la mitad incluso, mientras que lossless no reduce la calidad (sin perdidas), pero la reducción de peso es practicamente nula. La recomendación sería utilizar la primera opción, ya que aunque se pierda algo de calidad los resultados son muy bueno.
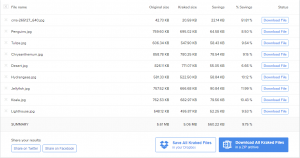
Kraken.io
Kraken.io es una web mucho más avanzada y premium que la web anterior, ya que brinda además de los servicios antes mencionados un modo experto, con el cual se pueden elegir la configuración respecto a la calidad, orientación de las imágenes y también la metadata que se desee guardar o eliminar. Además, como un punto fuerte, también nos permite optimizar varias imágenes a la vez, haciendo el proceso mucho más sencillo y rápido.

Conclusión
Ahora que ya sabes cómo optimizar las imágenes WordPress es hora de empezar a sacarle todo el jugo a esto para obtener el máximo potencial de tu web. Recuerda que hoy en día la mayoría de personas usan smartphone todos los días para acceder a páginas web y que las redes 3G o 4G no se igualan a las redes cableadas o inalámbricas, lo cual puede influenciar en el tiempo de carga de la web.
Ya para finalizar, si quieres un mejor resultado a la hora de optimizar imágenes WordPress, entonces deberías combinar la optimización de imágenes usando páginas web o con programas y la utilización de algun plugin de reducción de peso. Aunque yo la forma que utilizo es la de escalar las imagenes con Photoshop a la medida correcta, y después reducir su peso con kraken.io. Así me ahorro también el peso de un plugin mas.
Aplicar este método a la hora de optimizar imágenes WordPress te brindará una gran mejora en la carga de tu web, mucho mayor que si solo usas un método.

